상똥이의 Back-End 공부방
[Nest.js] 페이지네이션 백엔드 구현 (prisma) + 프론트 구현 본문
목표
- 백엔드에서 페이지네이션을 위한 로직을 구현한다
- n번째 페이지에 보여줄 데이터 수(limit)를 설정할 수 있다
- 데이터는 생성된 시간을 기준으로 내림차순 정렬한다
목차
0. 초기 설정 (데이터베이스, 초기 데이터, 데이터 타입)
1. 기능 구현
2. 포스트맨으로 확인
[0. 초기 설정]
1. 데이터베이스
- 예시로 댓글 타입을 활용했다
- 프리즈마를 사용해 간단히 구현한다
- 댓글 id(자동생성, 정수타입), 닉네임, 내용, 생성일자
model Comment {
id Int @id @default(autoincrement())
nickname String
content String
createdAt DateTime @default(now())
}
2. 초기 데이터
- 총 42개의 댓글을 생성해두었다

[1. 기능 구현]
1. service
(1) findAll
- take : 최소 1개 이상의 레코드를 가져오기 위해 limit과 1 중 큰 값을 사용
- skip : 이미 렌더링된 데이터의 수, 현재 페이지와 페이지당 데이터 수(take)를 기반으로 계산
- findMany : createdAt 필드를 기준으로 내림차순 정렬(최신순 정렬), 페이지네이션을 위해 take와 skip으로 반환되는 데이터 수를 제어
(2) countAll
- 데이터 개수를 반환한다
- 페이지네이션 구현 시 페이지 버튼을 만들기 위해 사용된다
// src/domain/comment/comment.service.ts
import { Injectable } from '@nestjs/common';
import { CreateCommentDto } from './comment.dto';
import { PrismaService } from 'src/database/prisma/prisma.service';
@Injectable()
export class CommentService {
constructor(private readonly prismaService: PrismaService) {}
async findAll(page: number, limit: number) {
const take = Math.max(limit, 1);
const skip = (page - 1) * take;
return await this.prismaService.comment.findMany({
orderBy: { createdAt: 'desc' },
take,
skip,
});
}
async countAll() {
return await this.prismaService.comment.count();
}
}
2. controller
- findAll : 쿼리를 통해 page와 limit을 받음, 이때 쿼리는 기본 타입이 string이므로 ParesIntPipe를 사용
import {
Controller,
Get,
Post,
Body,
Query,
ParseIntPipe,
} from '@nestjs/common';
import { CommentService } from './comment.service';
import { CreateCommentDto } from './comment.dto';
@Controller('comment')
export class CommentController {
constructor(private readonly commentService: CommentService) {}
@Get()
findAll(
@Query('page', ParseIntPipe) page: number,
@Query('limit', ParseIntPipe) limit: number,
) {
return this.commentService.findAll(page, limit);
}
@Get('count')
count() {
return this.commentService.countAll();
}
}[2. 확인]
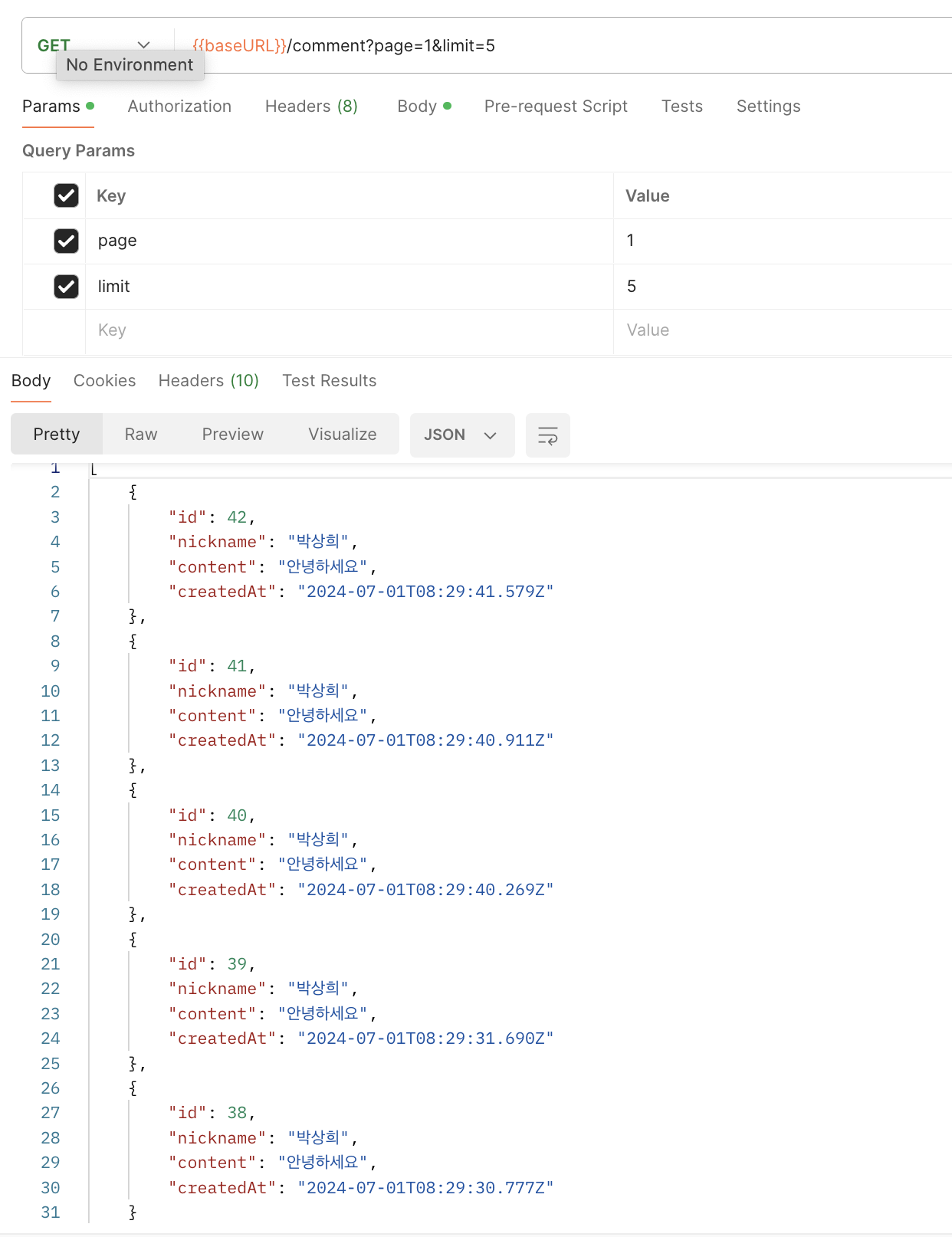
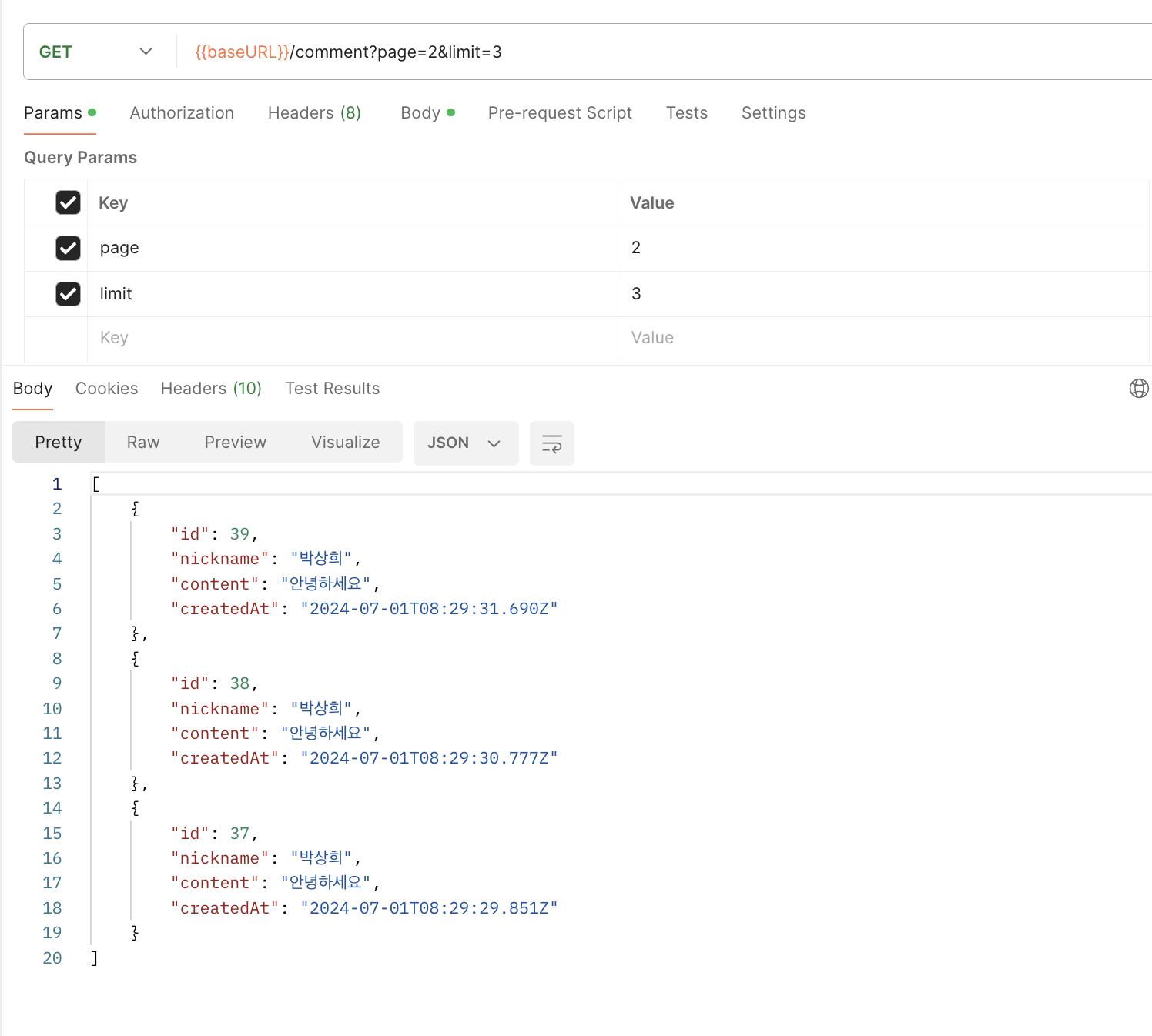
- 아래와 같이 page와 limit값에 따라 올바르게 반환되는 것을 볼 수 있다.
- page=1, limit=5

- page=2, limit=3

페이지네이션 프론트 코드는 아래에서 확인할 수 있다
페이지네이션 - 페이지 기반
'Nest.JS' 카테고리의 다른 글
| [Nest.js] REST API 방식으로 소셜로그인 구현 샘플 코드 (naver, google, kakao) (2) | 2024.10.16 |
|---|---|
| [Nest.js] 프로젝트 초기 설정하는 법 (0) | 2024.09.25 |
| [Nest.js] 라이프사이클 정리 (0) | 2024.09.08 |
| [Nest.js] 카카오 로그인 API (회원가입, 로그인, 카카오 프로필 가져오기) (0) | 2024.06.23 |
| [Nest.js, AWS S3] S3 버켓에 이미지 업로드하기 (1) | 2024.06.13 |




