상똥이의 Back-End 공부방
[Board Project] 14. 게시판 페이지 만들기(1) (Thymleaf) 본문
[0. 준비]
1. ThymeLeaf
- 자바용 템플릿 서버 엔진
(1) build gradle에 아래 추가
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'(2) 생성할 html파일 lang 안에 아래 문구 삽입
xmlns:th="http://www.thymeleaf.org"
2. 시멘틱 구조

- 시멘틱 구조를 참고하여 페이지를 작성하도록 한다.
3. html lang 을 ko로 바꿔준다
4. 제작하는 페이지를 보려면 localhost:8080/articles 로 들어간다
[1. 게시판 페이지 만들기]
1. <header></header>
(1) "header 삽입부"
(2) <hr> : 줄, 본문과의 구분을 위해 삽입
2. footer
(1) <hr> : 줄, 본문과의 구분을 위해 삽입
(2) "footer 삽입부"
3. <main></main>
(1) <form> : 입력받는 태그 / 검색창 역할 / 검색어 입력
(2) <label for="search-type" hidden>유형<label> : 검색필터를 정의해주는 역할 / select의 id와 연결됨 / hidden으로 숨김처리
(3) <select id="search-type" name="search-type"> : 검색할 필터 지정하는 태그 / option태그로 필터 목록 생성
(4) <option> : 제목, 본문, id, 닉네임, 해시태그
(5) <label for="search-value" hidden>검색어<label> : 검색어를 정의해주는 역할 / input의 id와 연결됨
(6) <input id="search-value" type="search" palaceholder="검색어를 입력하세요" name="search-value">
(7) <button type="submit>검색<button>
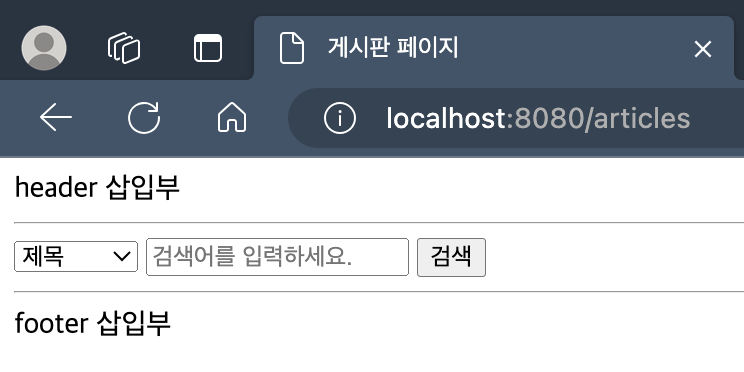
※ 여기까지 작성하고 코드를 실행한 다음 localhost:8080/articles로 이동하면 아래와 같은 화면이 나온다 아직은 허접하다
코드(접은 글)
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시판 페이지</title>
</head>
header 삽입부
<hr>
<body>
<main>
<form>
<label for="search-type" hidden>유형</label>
<select id="search-type" name="search-type">
<option>제목</option>
<option>본문</option>
<option>id</option>
<option>닉네임</option>
<option>해시태그</option>
</select>
<label for="search-value" hidden>검색어</label>
<input id="search-value" type="search" placeholder="검색어를 입력하세요." name="search-value">
<button type="submit">검색</button>
</form>
</main>
</body>
<hr>
footer 삽입부
</html>
(8) <table> : <thead><tbody><tfoot>이라는 영역으로 나뉘는 태그 / 글 목록을 보여주기
- <thead>
- <tr>
- <th>제목</th> <th>해시태그</th> <th>작성자</th> <th>작성일</th>
- <tbody>
- <tr>
- <td>첫 번째 글</td> <td>java</td> <td>user1</td> 2023-10-23
- <td>두 번째 글</td> <td>spring</td> <td>user2</td> 2023-10-24
- <td>세 번째 글</td> <td>boot</td> <td>user3</td> 2023-10-25
(9) <table>을 다시 활용해서 페이지 보여주기
- <nav>
- <table>
- <tr>
-<td>previos</td><td>1</td><td>2</td><td>3</td><td>4</td><td>next</td>
※ 여기까지 작성하고 코드를 실행한 다음 localhost:8080/articles로 이동하면 아래와 같은 화면이 나온다
코드 (접은 글)
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시판 페이지</title>
</head>
header 삽입부
<hr>
<body>
<main>
<form>
<label for="search-type" hidden>유형</label>
<select id="search-type" name="search-type">
<option>제목</option>
<option>본문</option>
<option>id</option>
<option>닉네임</option>
<option>해시태그</option>
</select>
<label for="search-value" hidden>검색어</label>
<input id="search-value" type="search" placeholder="검색어를 입력하세요." name="search-value">
<button type="submit">검색</button>
</form>
<table>
<thead>
<th>제목</th>
<th>해시태그</th>
<th>작성자</th>
<th>작성날짜</th>
</thead>
<tbody>
<td>첫 번째 글</td>
<td>java</td>
<td>user1</td>
<td>2023-10-23</td>
</tbody>
<tbody>
<td>두 번째 글</td>
<td>spring</td>
<td>user2</td>
<td>2023-10-24</td>
</tbody>
<tbody>
<td>세 번째 글</td>
<td>boot</td>
<td>user3</td>
<td>2023-10-25</td>
</tbody>
</table>
<nav>
<table>
<tr>
<td>previous</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>next</td>
</tr>
</table>
</nav>
</main>
</body>
<hr>
footer 삽입부
</html>
'프로젝트 > 게시판 만들기' 카테고리의 다른 글
| [Board Project] 17. 로그인 페이지 만들기 (0) | 2023.11.02 |
|---|---|
| [Board Project] 15. 게시판 페이지 만들기(2) (Thymeleaf) (0) | 2023.10.25 |
| [Board Project] 13. 뷰 엔드포인트 테스트 정의 (0) | 2023.10.23 |
| [Board Project] 12. API 구현 (Query DSL, Spring data, JPA) (0) | 2023.10.21 |
| [Board Project] 11. API 테스트 정의 (0) | 2023.10.16 |



