상똥이의 Back-End 공부방
[Node.js] Node.js기초 본문

[1. Node의 작동방식]
1. 노드란?
- Node.js는 Chrome V8 Javascript 엔진으로 빌드된 자바스크립트 런타임(실행기)
2. 싱글스레드
- 프로세스에 스레드가 한 개 있는 것
- 프로세스: 운영체제에서 할당하는 작업의 단위. 프로세스간에는 자원 공유가 발생하지 않음
- 스레드: 브로세스 내에서 실행되는 흐름의 단위. 스레드는 부모 프로세스의 자원을 서로 공유함(같은 주소의 메모리에 접근 가능하므로)
- 노드는 싱글스레드가 아님. 프로세스에 여러 개의 스레드가 생성되지만, 제어할 수 있는 스레드가 한 개이기 때문에 싱글스레드처럼 보이는 것
- 효율적으로 코드를 작동시키기 위해 이벤트 루프와 논블로킹 방식을 사용함
3. 노드의 특성
- 이벤트 기반
- 논블로킹io
[2. 이벤트 기반]
1. 이벤트 기반 시스템
- 이벤트가 발생할 경우, 미리 지정한 작업을 수행하는 방식 (이벤트: 클릭, 네트워크 요청 등)
- 단계
1. 이벤트 리스너에 이벤트 발생 시 수행할 콜백 함수를 등록
2. 시스템에서 이벤트 발생
3. 등록된 함수 호출
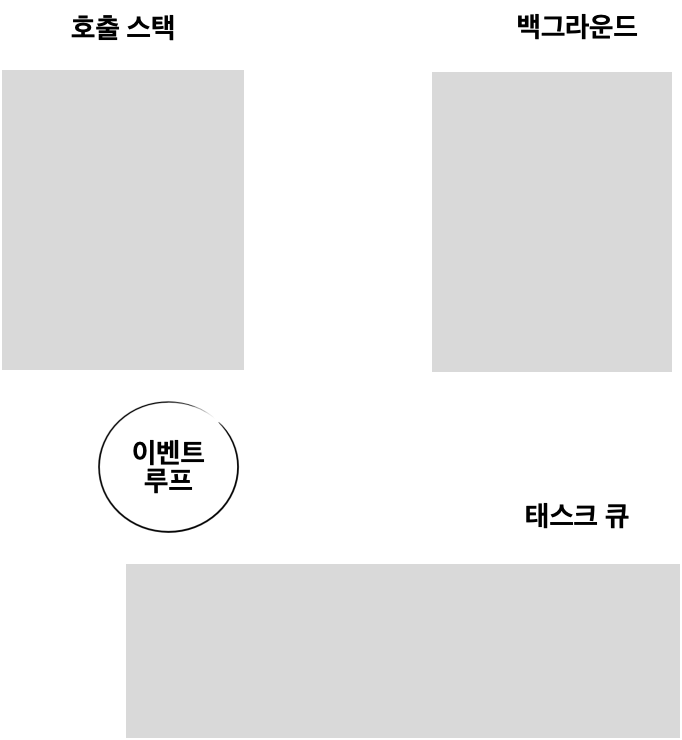
- 이벤트 루프: 이벤트 기반 시스템에서 다수의 이벤트가 동시에 발생할 경우 호출할 콜백함수의 순서를 결정하는 것 /. 노드가 종료될 때까지 이벤트 처리를 위한 작업을 반복함
- 백그라운드: 이벤트 리스너가 대기하는 곳, 여러 작업이 동시에 실행될 수 있음
- 태스크 큐: 이벤트 발생 후 이벤트 리스너에서 내보낸 콜백 함수들이 대기하는 곳
- 호출 스택: 호출된 콜백 함수들이 실행되는 곳

2. 코드가 실행되는 내부 과정
- 예시 코드
function run() {
console.log('3초 후 실행');
}
console.log('시작');
setTimeout(run, 3000);
console.log('끝');
- 실행 과정
1) console.log('시작') 실행
- 호출 스택에 console.log('시작')이 들어오며, 실행된 후 사라짐

↓

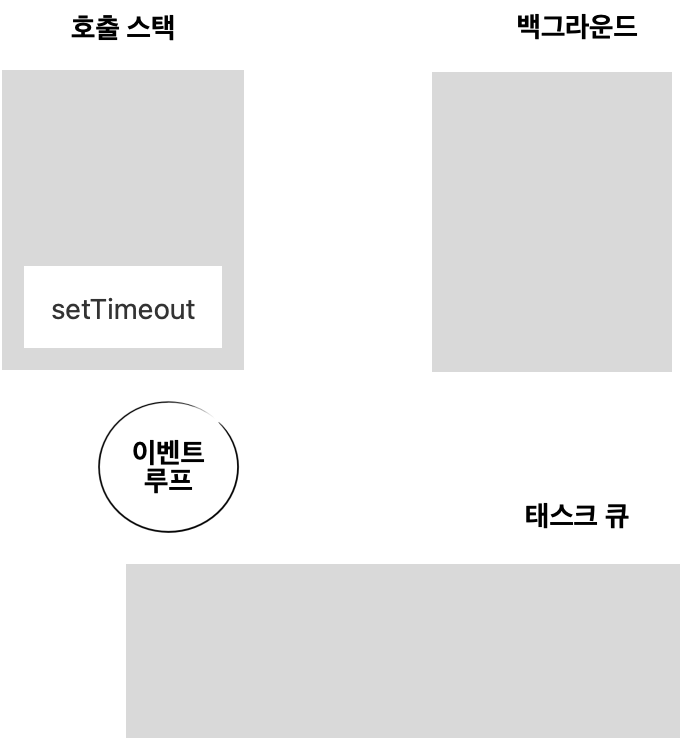
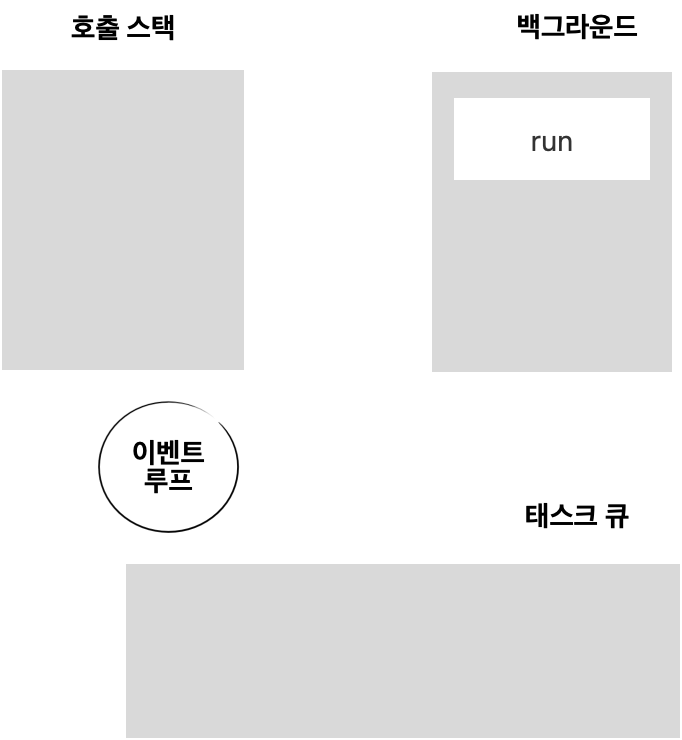
2) setTimeout(run, 3000) 실행
- 호출 스택에 setTimeout이 들어오고 실행되어 바로 사라짐 (3초 카운트 시작)
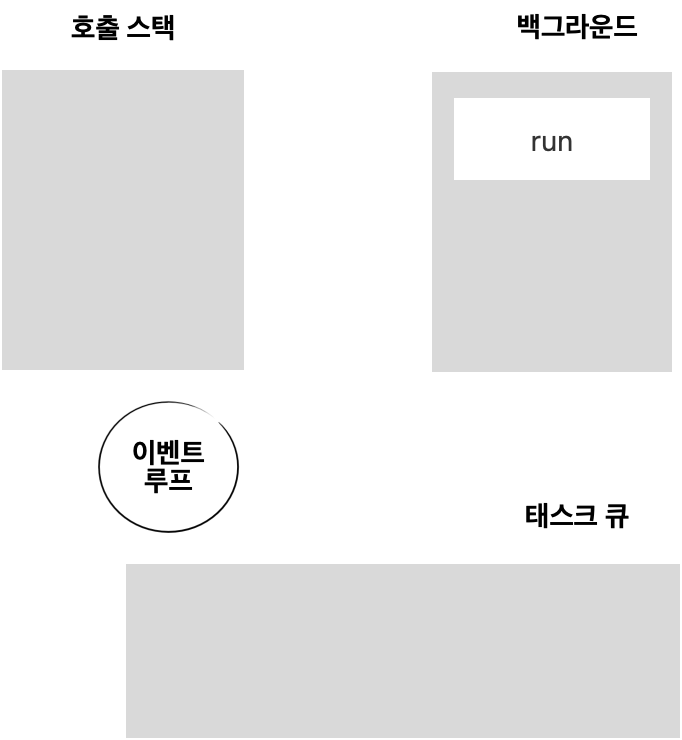
- setTimeout이 실행됨에 따라 run이 3초 후에 실행될 수 있도록 run을 백그라운드로 이동시킴

↓

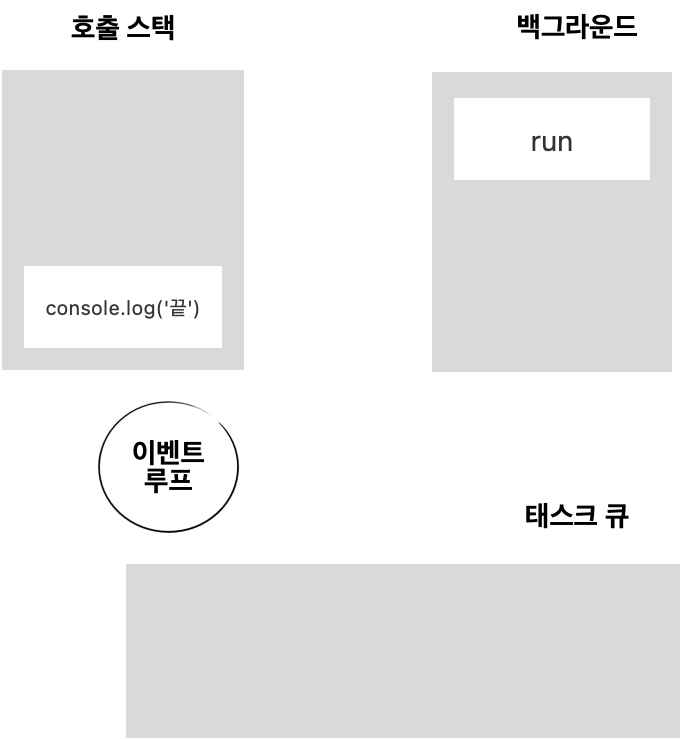
3) console.log('끝') 실행
- 3초가 카운트되는 동안
- 호출 스택에 console.log('끝')이 들어오며, 실행된 후 사라짐

↓

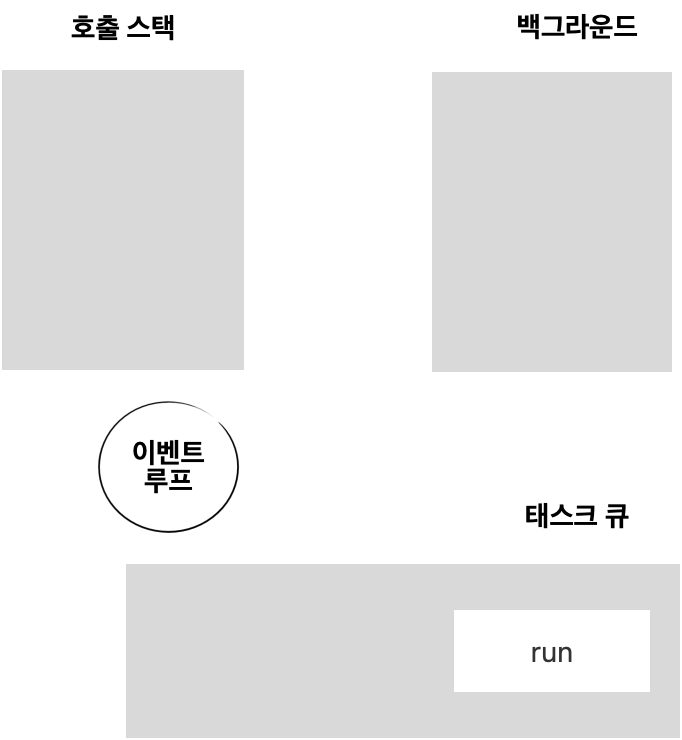
4) 3초 카운트 완료 시
- 백그라운드의 run이 태스크 큐로 이동됨
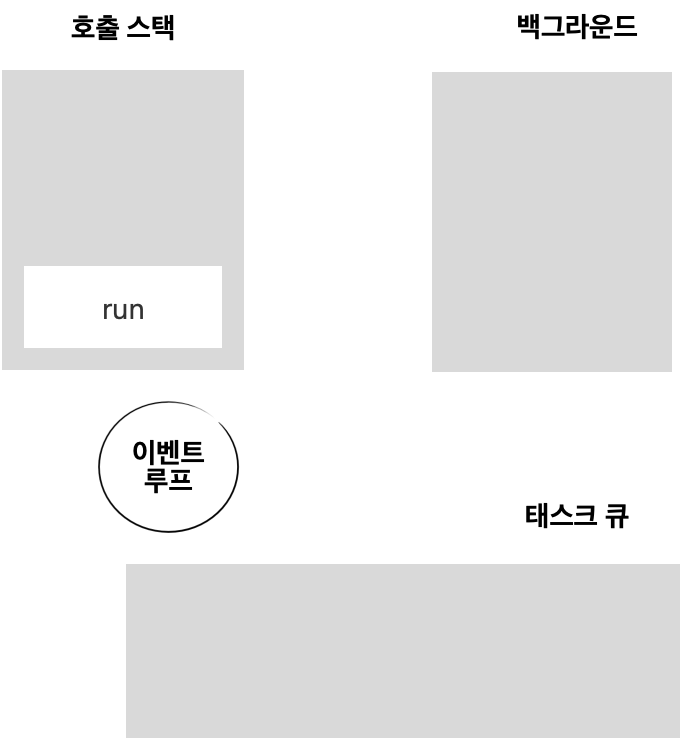
- 호출 스택이 비어있으므로 이벤트 루프가 태스크 큐의 콜백함수를 호출 스택으로 이동시킴
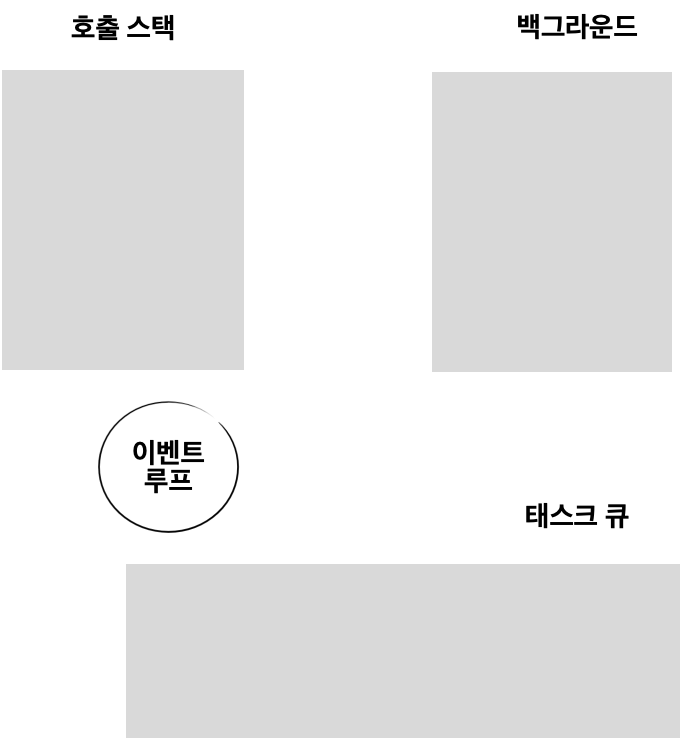
- 호출 스택에서 run 실행 후 제거됨 (* 3초가 지나도 호출 스택이 비워져있지 않으면 호출 스택이 비워질때까지 실행되지 않음)

↓

↓

- 실행 결과
| 시작 끝 3초 후 실행 |
[3. 논블로킹]
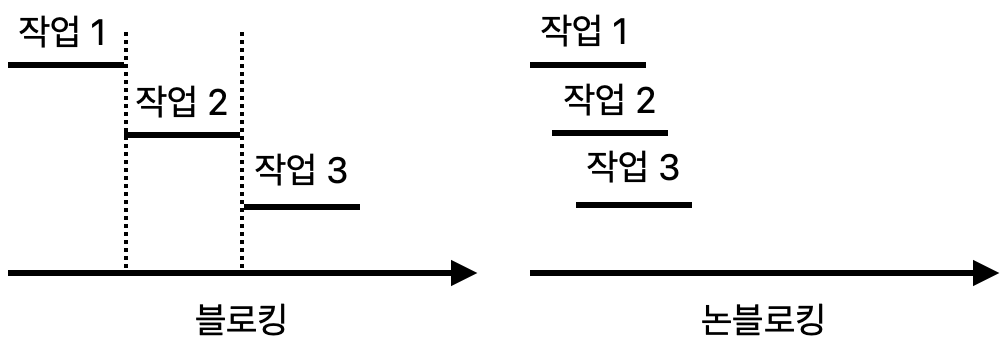
1. 논블로킹이란
- 이전 작업이 완료될 때까지 대기하지 않고 다음 작업을 수행하는 것
- 블로킹: 이전 작업이 끝나야 다음 작업을 수행하는 것

- 노드는 데이터 io작업을 논블로킹 방식으로 수행
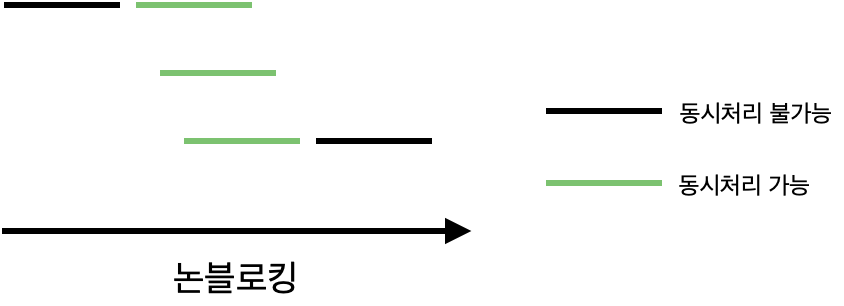
- 다만, 동시에 수행될 수 있는 작업들이란 전제가 필요
* 동시 처리가 불가능한 작업들: 공유자원이나 상호배타적인 리소스를 사용하는 작업

- setTimeout은 코드를 논블로킹 처리 방식으로 만들어주기 위해 사용하는 기법
- 동시성과 다른 개념!! 동시성은 동시처리가 가능한 작업을 논블로킹 처리해야 얻을 수 있는 것
[4. 노드의 장단점과 활용]
1. 장점
- 멀티 스레드 방식에 비해 적은 컴퓨터 자원 사용
- 멀티 스레드 방식에 비해 프로그래밍 방식이 쉬움
- 논블로킹 방식을 사용하여 io작업이 많은 서버에 적합
- json이 자바스크립트 형식이기 때문에 json형식과 쉽게 호환됨
2. 단점
- 싱글 스레드 방식이므로 CPU 코어를 하나만 사용함
- 많은 CPU 작업을 필요로 하는 서버로는 부적합
- 스레드가 하나뿐이므로 멈추지 않도록 관리 필요
- 서버 규모가 커졌을 때 관리 어려움
'Node.JS' 카테고리의 다른 글
| [Node.js] 동기, 비동기 및 Node.js의 비동기 처리 (2) | 2024.11.04 |
|---|

